Projekt «Dive Spot»
Du stehst am Tauchplatz, nimmst Dein Smartphone hervor und schaust in verschiedene Richtungen durch das Smartphone hindurch. Mit eingeblendeten Objekten siehst Du, was an diesem Tauchplatz getaucht werden kann. Natürlich miit Augmented Reality.

Persona: Daniel, passionierter Taucher
Mag:
- taucht gerne an neuen Plätzen
- orientiert sich bereits an der Oberfläche
Mag nicht
- Tauchplatzbeschreibungen mitschleppen (das Smartphone ist eh dabei)
Technische Ausrüstung
- moderne Smartphone-Apps mit AR oder VR
- online oder offline
- taucht gerne an neuen Plätzen
- orientiert sich bereits an der Oberfläche
Mag nicht
- Tauchplatzbeschreibungen mitschleppen (das Smartphone ist eh dabei)
Technische Ausrüstung
- moderne Smartphone-Apps mit AR oder VR
- online oder offline

Ausgangslage
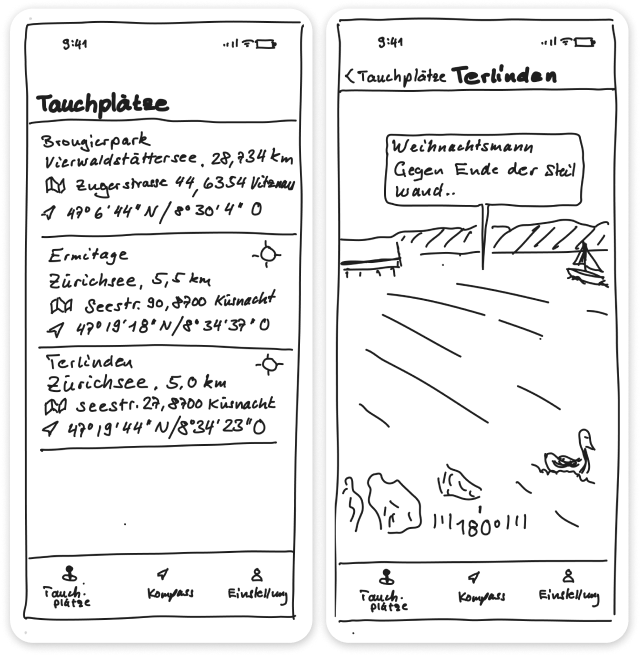
Erste Handskizzen zeigen Gedanken auf, wie die Applikation funktionieren könnte. Es braucht den Tauchplatz, die Positionen und Anzeigen der Spots unterhalb der Wasseroberfläche und die Richtung von der aktuellen Position oder vom aktuellen Standort aus (Figjam, iPad, Apple Pencil)

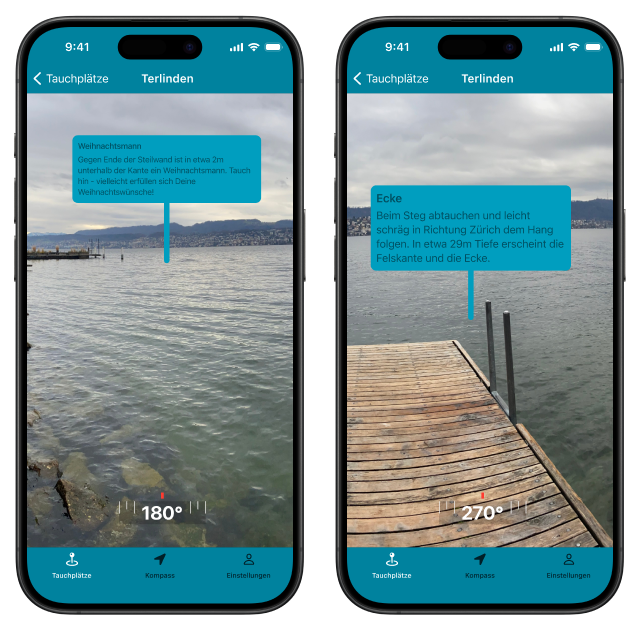
Klickbarer Prototyp auf figma
Umsetzungen auf Figma selber, verlinkt und somit interaktiv, führen zu den ersten Screens, welche als Vorlage für die Umsetzung dienen. Farbpalette und Schrift werden bereits benötigt und sind als Palettenvariablen, respektive als Styles in figma hinterlegt.

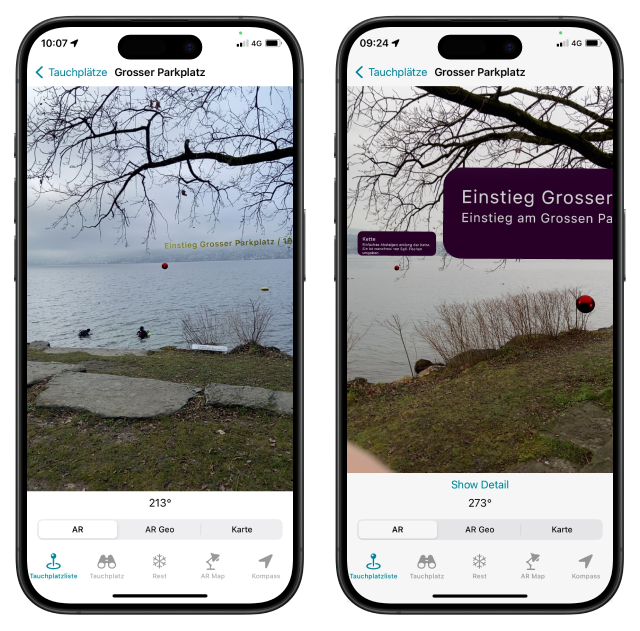
Applikation auf iOS
Mit Xcode und Swift ist der Prototyp für iOS erstellt. Es gab viel zu lernen, da Swift als Programmiersprache erst mal unbekannt war. Das eine oder andere ist denn auch mit Option auf Zugriff für JSON-Webservice auch hard-codiert.